ConstraintLayout学习笔记
[Google ConstraintLayout简介](https://developer.android.com/training/constraint-layout/index.html)
ConstraintLayout概述
ConstraintLayout是去年谷歌IO提出来的一个新的布局,我对它简单的理解就是其将界面的层级简化,对待一些简单的界面,不用在写层层嵌套来进行布局了。AS提供了一个Layout Editor,通过这个工具可以很方便的排列组合Views。
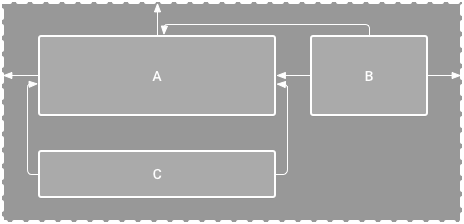
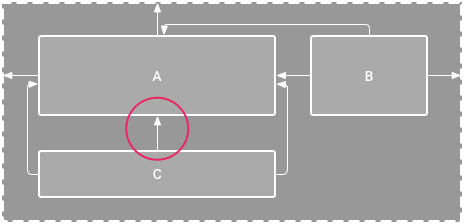
需要注意的是,这些Views都是通过**约束(constraint)**在一起的,所以会存在下面的情况。


在第一种的情况下,C相对于A只有水平方向的左右依赖。当这个布局在设备上面展示的时候,会导致C的长宽和A相同,但是会出现在屏幕的顶端。这是因为C没有相对于A的垂直方向的依赖,所以导致系统不知道C的位置,自然就放到最上面了。所以在Layout Editor中编辑的时候,需要注意其中的Warnings和Errors,因为在编译的过程并不会产生错误。
ContranitLayout重点
- 在添加Contranit约束的时候,需要注意以下几点:
- 所有的View需要至少两个约束:一个水平方向的一个垂直方向的
- 你只能在同一个平面的约束句柄和锚点之间创建一个约束
- 每一个约束句柄只能被一个约束使用。但是你可以对同一个锚点设置多个约束(从不同的View中)